Can I Get A Animated Gif On Shutterstock
Sure, GIFs are best known for their meme potential. But, they're also a useful, low-lift design tool. We'll prove it!
When Steve Wilhite invented the Graphic Interchange Format, or GIF, I'm pretty certain he never expected it to become such an iconic part of pop culture.
But, GIFs are good for more than viral memes. In fact, long before the stratospheric rise of memes, GIFs were used for many other business and marketing purposes—and still can be. The small bitmaps take up next to no space in comparison to their high-fidelity counterparts, such as JPGs or PNGs. They're widely supported on all major platforms. And, they have the potential to be flung far and wide.

So, what are GIFs good for, besides making your Twitter followers cackle or lighting up a dull email chain?
Meme-Free Ways to Use GIFs
Enhance Illustrations or Diagrams
Conveying the intricacies of how something works can sometimes be difficult with static visuals. Equally, a graph or diagram can lack impact if there's no big reveal. An animated GIF is a nice way of enhancing that experience, as it can more dynamically showcase how the product works, or give the customer a sense of journey in an unexpected way.
Make Tutorials (Like This One!)
Rather than provide just a bulleted list of actions in your next tutorial, why not offer bitesized snapshots of the process itself? See the second section of this piece, for example.
Present User Demos
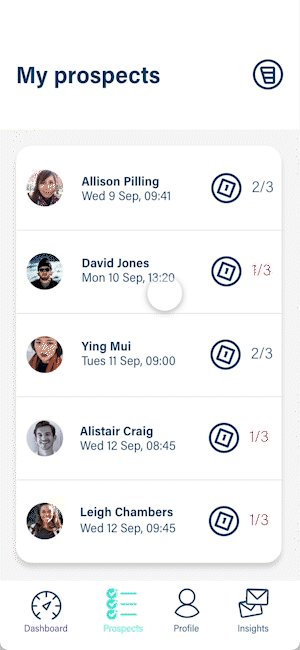
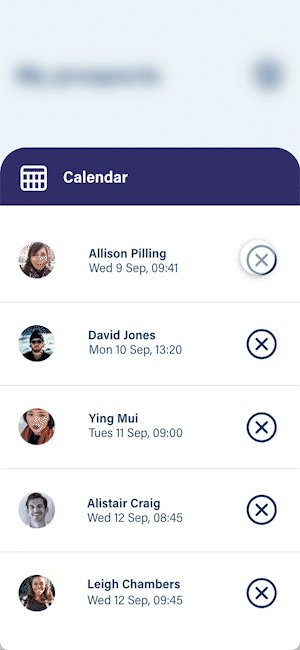
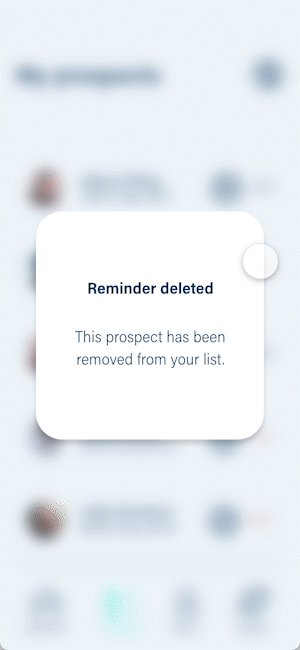
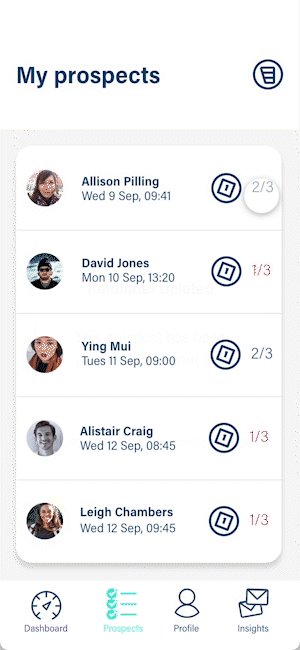
Everybody loves a set of super-slick UI mockups. But, as good as they are, they can never give an overall sense of how a digital product works. Next time, why not accompany your mockups with a set of animated GIFs?

Use them to showcase how your micro-interactions work, or how a user will transition from one screen to another. This will make your demos more engaging, and increase their value to stakeholders and developers.
Make Cinemagraphs
These animations, where only a small portion of the photo appears to move while everything else remains still, are simple to create and have an immediate impact. They can emphasize a product shot or photo shoot, or involve a viewer in a landscape or event in a way that a static photograph or fully-animated video wouldn't be able to on its own.

How to Create Animated GIFs
First, it's worth noting that GIFs are just a file format like .jpg, .docx, .psd, or any other file you'd find on a computer. You don't need expensive kit to make them—your phone, tablet, or laptop will do the job just fine—and there are an abundance of applications (both free and paid) to achieve animated GIF glory.
You can create a GIF in two ways: Start with a set of images and splice them to form the animation. Or, start with video footage and convert it into the GIF format.
For the purposes of this tutorial, I'm going to assume the former. I'm using Photoshop, but if you don't have that program, there are other offerings to choose from, such as GIPHY.
Step 1
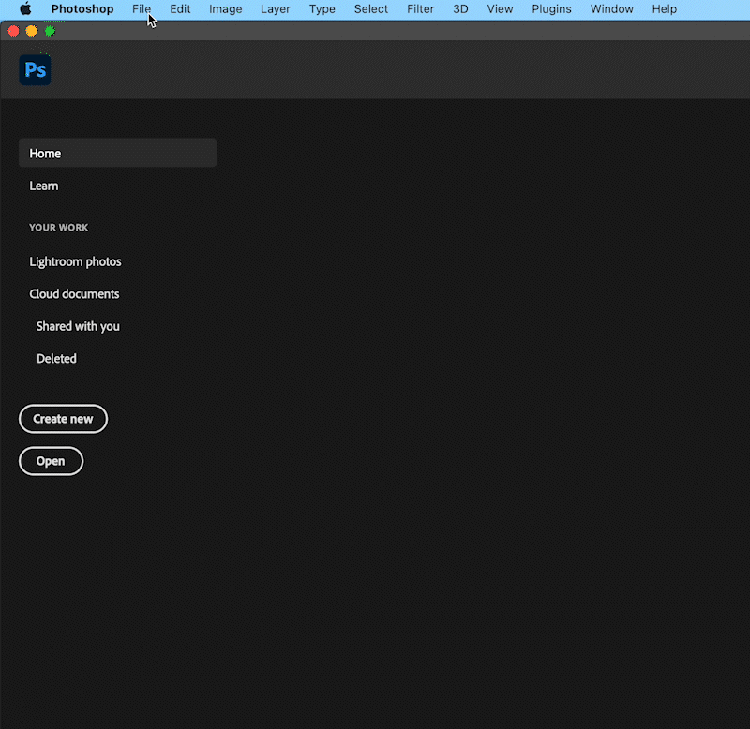
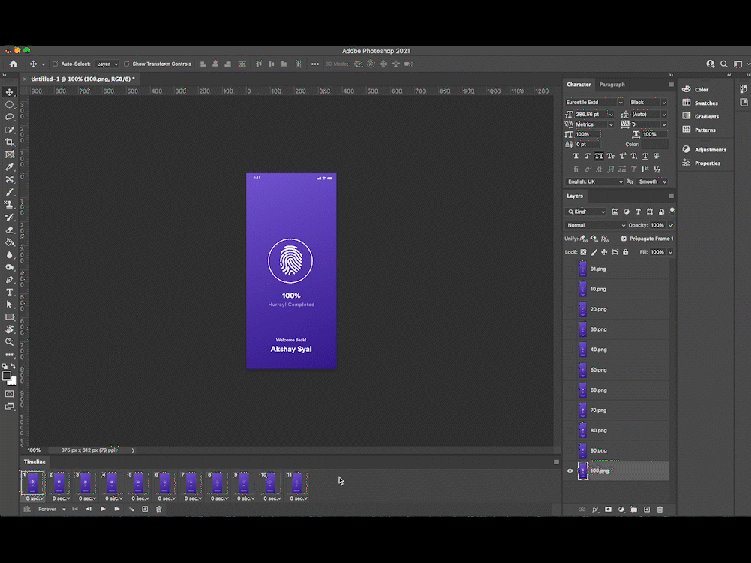
First up, let's get all our images into Photoshop (or your app of preference). For Photoshop, go to File > Scripts > Load Files in Stack .

The Load Layers dialog box will appear. This is essentially a fancy asset picker, so click Browse. Choose your images and they'll appear in the Source Files section. Click OK.

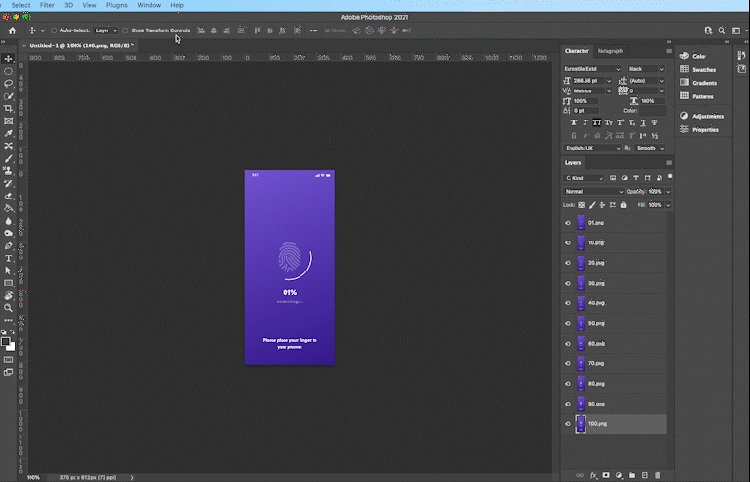
Photoshop will now open and each of your files will be loaded into the stack, each on a separate layer.
Pro tip: Rearrange your layers so that the first image appears at the top of the stack and the last image appears at the bottom. This is easier than rearranging them later. You may need to click the layer visibility of each layer "on" or "off." Do this by clicking the eye icon.
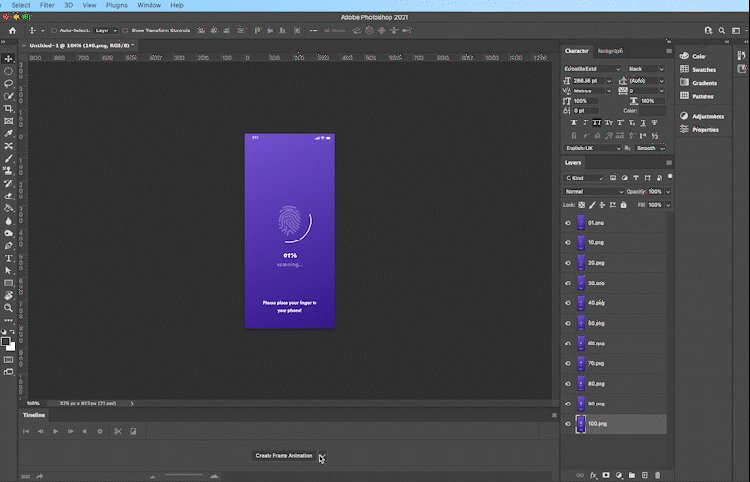
Step 2
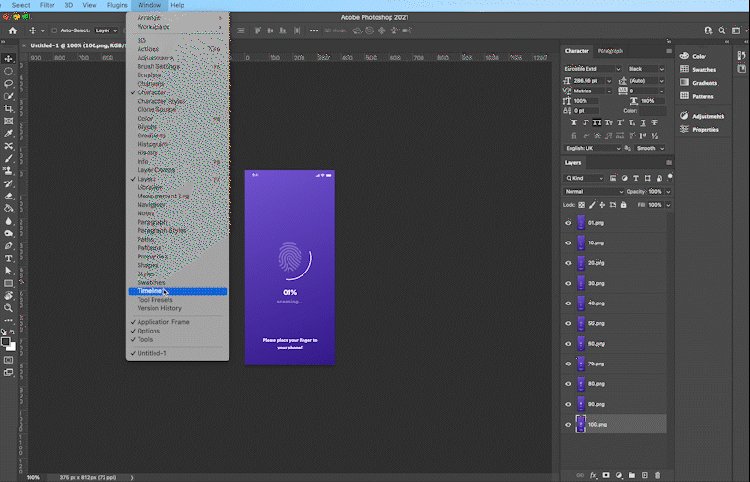
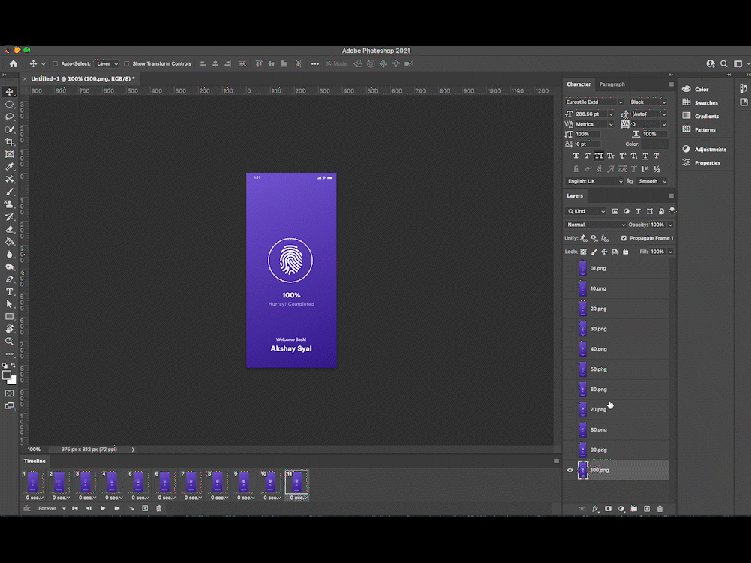
Next, go to your menu options and choose Window > Timeline, which will open the Timeline panel, usually at the bottom of your Photoshop window.

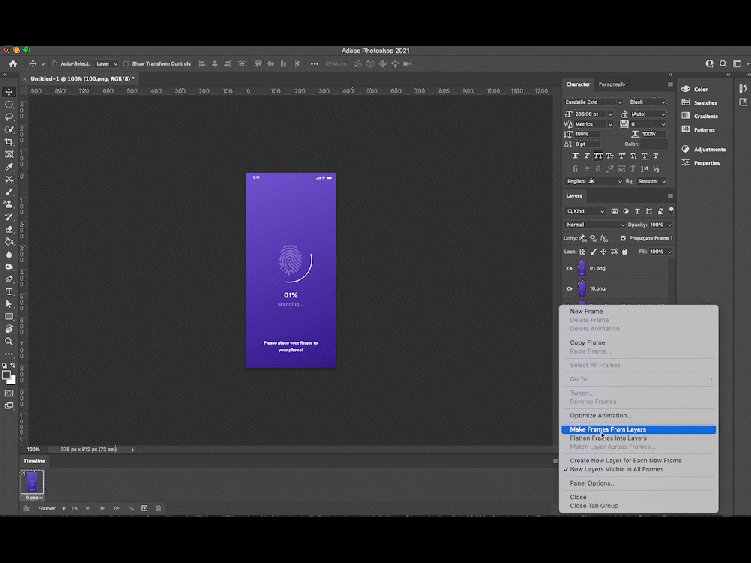
Locate the burger menu on the top-right of the Timeline and choose Make Frames from Layers. An individual frame for each layer will be created, but could be in reverse. If that's the case, simply click the burger menu again and choose Reverse Frames.

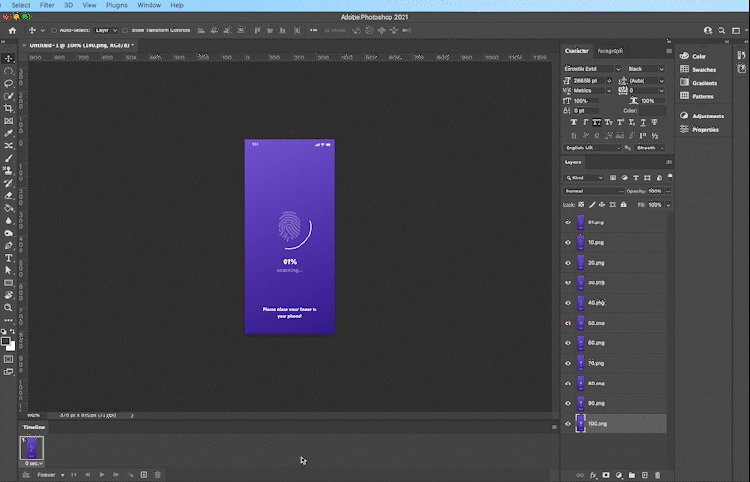
Step 3
Next, you need to decide how long each frame will be visible within your animated GIF. This is a matter of personal preference, and also the type of GIF that you're creating.
Keep in mind that each frame doesn't have to be the same length. If you want to accentuate or speed up certain points, feel free. Click the down arrow below each frame, and you'll have options for speed (expressed in seconds).
Pro tip: You can select more than one frame at a time to change the speed of all the selected frames—just shift-click the frames.

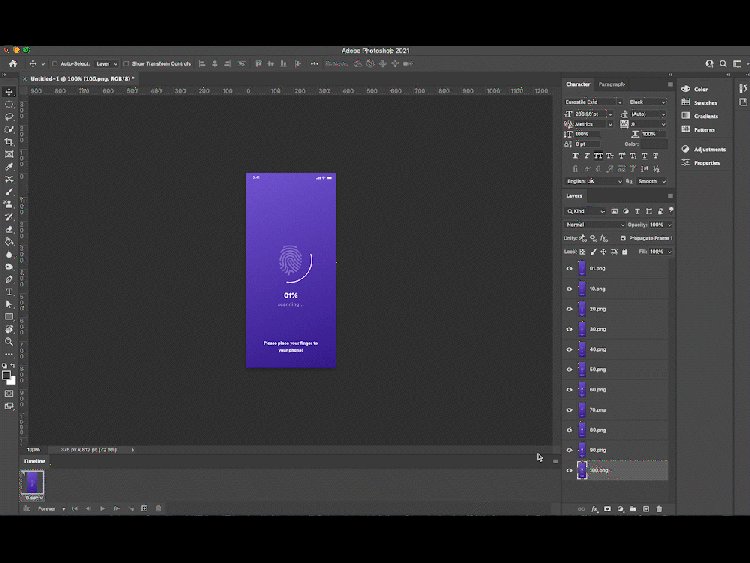
Step 4
To see how the GIF will look, hit the Play button and watch the magic happen!
Once you're happy with your creation, simply navigate to File > Export > Save for Web (Legacy) and a fairly complicated looking dialog box will appear. Don't be alarmed, you're only going to have to change one option.
In the Preset dropdown on the right, choose GIF 128 Dithered. This will create a slighter larger file size than the other options, but it'll stop any banding occurring in the final GIF.

Now, hit Save and you're done!
The Great GIF Debate
It's impossible to write an article about GIFs without mentioning the highly-energetic, longstanding debate around how you even say GIF. In a nutshell, there are two camps—those who pronounce it ghifs and those who pronounce it jiffs.
Ghiffers believe a hard G is appropriate mainly because of the word that the G represents—graphic, which is pronounced with a hard G.
On the other hand, jiffers say that when a G precedes an I, such as in magic, margin, origin, or engine, the word is pronounced with a soft G.
Despite the creator himself falling on the side of the jiffers, poll after poll shows that the majority of people are ghiffers. The war rages on. At least now you know how to make a meme about it.
More on motion graphics and design, just for you:
- NEON: Free Animated Text Typeface – 36 FREE Motion Graphic Elements
- The Cunning and Continuing Power of Motion Design
- A Graphic Designer's Journal: Touring Japan Through Design
- Low-Poly Design: 3D Shorthand and Graphic Design Trend
- Design Tips That Every Legit Eco-Friendly Brand Needs to Know
Cover image via Vera Reva.
Can I Get A Animated Gif On Shutterstock
Source: https://www.shutterstock.com/blog/make-and-use-animated-gifs

0 Response to "Can I Get A Animated Gif On Shutterstock"
Post a Comment